Showing posts with label simple. Show all posts
Getting Your Dream Job Just Follow 4 Simple Step
Learning the steps to getting a job is one thing, knowing the steps to getting your dream job is another thing entirely. Working is a great thing, the Almighty designed us to work, if not he would have made food fall from the skies and the rivers flow with milk, honey, chocolate, champagne, wine and so on! So we would not have to do anything but eat and drink when we felt like it. According to research, people die faster when they retire and have nothing else to look forward to than when they are busy at work, learning new ways to surmount challenges.
 |
There are so many people who simply loathe their jobs and would even consider going on welfare in order to avoid setting one foot at their current place of work – such people simply have a job, period.
And then, there are few people who cannot get enough of their job! They strongly believe that their very existence is dependent on the job they do – such people are fortunate to be working in the line of business that they enjoy doing.
You need to understand the steps to getting your dream job so that you can look forward to going to work and not hiding under the covers of your bed!
Step One – Get The Right Qualifications!
This is the first of the most important steps to getting your dream job. You will need to put in the time to getting the right qualifications. You may need to spend a couple of months or even years in order to earn your certification. Some line of work will require you to get professional training or apprenticeship. When you are professionally trained, you will be able to land your dream job faster than someone who is self taught.
Step Two – Know the Industry
If you want to work with the most reputable fashion house in the industry, you will need to know everything about the industry (this includes the people in the industry) and how you want to fit in. Do you want to be an innovator or you want to simply improve on what has already been done.
Step Three – Use the Internet
The internet has lots and lots of website where you can conduct your search for the specific type of jobs you want. Once you open an account, you will be sent job notifications. You can set your phone to receive mail messages as soon as a job posting has been uploaded that meets your requirements.
Step Four – Be Impressive when You Go for an Interview
This is perhaps one of the most overlooked steps to getting your dream job. Here are ways you can impress hiring managers:
- Dress well and be well groomed
- Speak clearly
- Be confident
- Watch your body language
- Know everything about the company you are interviewing with
- Never play the victim – do not talk about your past misfortunes, this will only put off the hiring manager and make him/her view you as a bad voodoo for the company.
- Be polite – do not forget to say your “please“ and “thank you’s”
It is always better to follow steps to getting your dream job and not just steps to getting a job.
Simple & Beautiful Single - Page WordPress Themes
WordPress is a great platform for blogs and websites with multiple pages, but what if don’t have the time or skills to create a multi-page WordPress site? Or if you need just the one as a landing pageto promote a mobile app, or a simple portfolio or online resume to showcase skills and draw new clients. Well, the good news is WordPress has many attractive single-page WordPress themesavailable as well.
As expected, single-page themes display everything on 1 page, so there’s only one URL that you have to be concerned about. Many of these themes have different sections, all in the same page, that you can customize as desired. You will probably be impressed with the transition effects among other cool special effects.
This list of single page WordPress themes contains both minimalist and advanced themes. Some of these themes are basic and only take a few minutes to set up; others are a bit more complicated and feature-rich. Regardless of what you’re looking for, you’re sure to find something that catches your eye on this list.
Free WordPress Themes
OnePager – OnePager is a responsive portfolio theme with an integrated image slider, contact form, and theme options page. It’s really easy to customize; just fill in the desired information for each section and you’re done.
[ Features | Demo | Download ]
 |
 |
[ Features | Demo | Download ]
 |
[ Features | Demo | Download ]
 |
[ Features | Demo | Download ]
 |
[ Features | Demo | Download ]
 |
Landis – Landis is a very basic “Coming Soon” page. Users can’t subscribe by email, but they can spread the word of your future launch on Twitter and/or Facebook.
[ Features | Demo | Download ]
 |
[ Features | Demo | Download ]

Retro – Retro is a colorful and unique retro-style portfolio theme, with an optional blog and an AJAX contact form at the bottom of the page. There’s a a nice fixed navigation bar at the top, a featured slider, and nice big noticeable sections that really stand out.
[ Features | Demo | Download ]

PhotoGrid – A stunning portfolio theme (100% AJAX) that is great for photographers and anyone else who wants to showcase their photos. There are a lot of cool effects going on with this theme, and you really have to view the demo to truly appreciate its unique features.
[ Features | Demo | Download ]

Leatherly – Leatherly is a beautifully detailed portfolio theme that is great for showcasing your skills and finding new clients. There’s a section to display photos, a section to showcase your skills and abilities, integrated social media icons and a contact form.
How Simple Trust-Building Practices Can Make Your Business Grow
Editor’s note: This is a contributed post by Wes McDowell, a web designer at The Deep End in Los Angeles. In addition to client work, he has authored several books for freelance designers, and co-hosts a popular graphic design podcast called ‘The Deeply Graphic DesignCast.’ Follow Wes on Google+
If there is any one component that factors into a good working relationship, it is trust. A boss wants to be able to trust his employees, and vice versa. This holds especially true for freelancers. If you can get your clients to trust you, the road will much easier to navigate.
 |
They will be more receptive to your creative ideas; they will be less likely to question your invoices; they will be much more likely to hire you again for their next project. Building trust is something that takes time, but by taking the following steps, you can be on the fast track on the ‘highway of trust.’
Be Transparent
To trust someone is to know someone. While it can be difficult to truly get to know your clients, and let them to get to know you, this can be simulated pretty effectively. By allowing them into your space to see how and where you work, you are stepping out of the shadows, so to speak.
You can do this in-person if you work in an actual office space. Invite them over for the initial consultation, or for the kickoff meeting before beginning the project. You can show them around, and they will get a sense of what it is you do there.
Working From Home
If you are like most freelancers and you happen to work from home, then I would not recommend having clients over in person. However, there is another way of letting clients get a peek behind the curtain: make a video.
I have several videos sprinkled around my portfolio site, and they all work toward the same end — to let clients see where I work and what I do there. The video on my homepage serves as a warm welcome for all visitors to my site. It could be the middle of the night, but I am still there to greet them.
Tell Your Story
On my portfolio pages, I have a series of videos featuring ‘success stories’ depicting the process of different projects from start to finish. These videos all give a sense of place, (so clients know I’m not working in a storage locker somewhere), and show not only what I do, but how I have helped other clients just like them.
After watching a few of these videos, prospective clients feel as if they have met me, which is a great start to building trust.
Take An Interest In Their Business
Before beginning a new project, you probably ask a lot of questions about your client’s business. This is standard practice, and you need this information to make informed decisions. But why not take it a step further and actually visit your client’s business?
Ask to be shown around. Meet some of the employees.
In doing so, you will have a much clearer picture of the business, and where your client is coming from. And in almost all cases, they will appreciate you going the extra mile. And the best part is, while you are there getting to know them, they are getting to know you at the same time.
All For One, One For All
One of the most important ways you can build trust with a client is to adopt the mindset that you and they are in this together. Make sure they know that your success is theirs, and their failure is yours. Getting this point across can actually be quite simple: just use the words ‘we’ and ‘our.’
For example:
- "If we add the main call-to-action on the left just under the logo, we will see a much higher click-through rate."
- "I would love to hear your feedback on this phase of our project."
Involving the client, and showing such an ownership of the project will show your client that you areworking from the inside, rather than just as a contractor that will come and go once the project is over.
Watch Their Money
No client wants to be taken advantage of financially, and it is this fear that can really get in the way of trust between two parties. Once your client knows that you can be trusted to provide great service for the agreed-upon price, trust begins to form.
The obvious message here is to always stick within the set budget for the project. If the scope changes because of a client request, always let them know how the scope change will affect the final price before going through with the additional work. You want them to see that you are being responsible with their money.
Don’t Need It, Would You Like To Skip It?
Another way of showing this is to always be honest with your client about needless expenses. For instance, maybe a web design client is asking for a functionality that is expensive, but unnecessary. The easy (and tempting) response would be to just go with their request. After all, it’s more money in your pocket, and they request it.
But if you want to earn some extra trust, you would want to be direct. Tell them that the expense would not likely be worth the cost in terms of results. Even if they want it anyway, the fact that you were willing to take less money to save them some will make them take notice that you are keeping their bottom line in mind.
Ask For A Testimonial
Once the project is complete, hopefully you have already earned your client’s trust. But there is still one more thing you can do to reaffirm their positive feelings: ask them for a testimonial. Actually, I am getting ahead of myself here. Rather than asking for a testimonial, ask your client tofill out a feedback survey.
This survey should ask specific questions about how they think the project went. Each question should cover a different aspect of the project, and should elicit a positive response. Remembering how well the process went and how much they enjoyed working with you, and putting it on paper will only cement the experience in their mind, making it much more likely that they will call you the next time they need anything.
And asking for their opinion suggests that you value it. Another big checkmark in your favor.
Conclusion
Once the survey is filled out, thank your client for taking the time, and then ask if they mind if you use it as a testimonial on your website. In my experience, they are always flattered, and always say yes to the request.
So now you have one satisfied client who trusts you, and a testimonial that you can put on your site in order to gain the trust of your next client. And the circle of trust continues.
Two Simple Ways To Download Instagram Videos
Recently Instagram has a new feature which allow user to share a 15-second video instead of only pictures. It’s like a mini-version of Youtube (and is an apparent stab at Vine). Rivalry aside, if you have the habit of downloading videos online, know that you can also download videos from Instagram. Here’s how.
 |
There are essentially 2 ways to download Instagram videos. First is to download it using a web browser and save the video on your computer. Another way is to just Like an Instagram videoand it will be saved into your favourite cloud storage service, with some minor setup required.
Method #1: Via Torch Browser
To download Instagram videos, first download and install Torch browser on your computer.
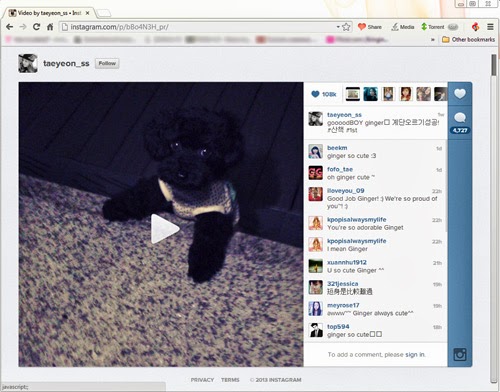
After installing, paste the URL of the Instagram video you want to keep and load the page. On the Instagram video page play the video, so that Torch browser can grab the download link.
 |
On the top bar, there is a Video button. Before you play the video the button is greyed out but after playing the video the button becomes clickable.
Click on the Video button to download the Instagram video.
 |
The downloaded Instagram video will be saved in .MP4 format which can be played on almost any player and device.
Method #2: Via IFTTT
If you are an existing user of IFTTT you can click here and start to use the recipe. If you are not sure what IFTTT can do for you, then check out 35 Awesome IFTTT Recipes To Archive Your Social Media Data to get an idea.
IFTTT: Creating A Trigger
To download Instagram videos straight to your Cloud storage, first browse over to IFTTT and create an account.
Then, click on Create on the top bar and click on this. It will ask you to choose a trigger channel. Since we want to save a video from Instagram, we will choose Instagram as the trigger.
 |
You will need to activate your Instagram once. IFTTT will remember this for subsequent triggers.
 |
Now, you need to choose what action that perform to your Instagram account, basically what what will trigger the IFTTT service. Since we want to save Instagram videos to cloud storages, choose You like a video as the trigger.
 |
Then, click on Create Trigger.
IFTTT: Creating An Action Channel
The next step is to choose your action channel. For this guide, we are going to use Dropbox as an example of a Cloud storage service to backup our videos.
Activate Dropbox like how we did Instagram, earlier. Then, choose what Dropbox should perform upon the trigger from Instagram.
Since we want to save Instagram videos that we ‘liked’, choose ‘Add file from URL‘ action.
Then click on ‘Create Action‘ and ‘Create Recipe‘. With that you are done.
Now any video that you liked on Instagram will be saved in your Dropbox. However, the service will only check for triggers from Instagram every 15 minutes, so videos aren’t instantly saved.
The saved videos are in .MP4 format in Dropbox so you can retrieve them from there and watch them whenever you like.

.jpg)


